Consulting Services
AI Consulting
Strategic AI integration and implementation for your business needs.
Software Engineering
Custom software solutions built with cutting-edge technologies.
Automation
Automate tasks and create new avenues to generate revenue.
I'm a Senior Software Engineer at TLDR Media, where I help build tools that make email marketing more effective and measurable. I specialize in creating AI-powered solutions that help businesses work smarter, from automated chatbots to intelligent lead generation systems.
Previously, I worked at Kraken Exchange on their NFT marketplace, and before that at BalloonBox Technology where I led development of blockchain-based solutions. I've also worked with major retail brands like Aldo and Globo Shoes to improve their digital experiences.
Learn more about my consulting services at trymane.com. Feel free to reach out via Email or LinkedIn.
Recent Work
Kraken Exchange

- Improved the performance and reliability of the NFT Marketplace with React.JS & Typescript.
- Led the initiative to integrate a web3 wallet using advanced libraries such as Wallet Connect, increasing user engagement.
- Collaborated effectively with cross-functional teams, including design, product, and backend, to drive key initiatives and ensure smooth frontend deployments.
Secret Sybil
- Created a decentralized credit scoring application that lives on the Secret Network blockchain, now Near Protocol.
- Learned Rust Lang from scratch and built out a smart contract for the Dapp.
- Led a team of 5 engineers to successfully launch the software in under 6 months.

IcePik (now ForestTrader)

- Led a team of 4 engineers to build a platform where farmers can buy and sell FSC certified materials. Used React, PostgreSQL, GraphQL, and Node.
- Implemented CI/CD and agile best practices to maintain a consistent and efficient software development process.
- Implementing alerting and observability tools to reduce Mean Time To Know by 50%.
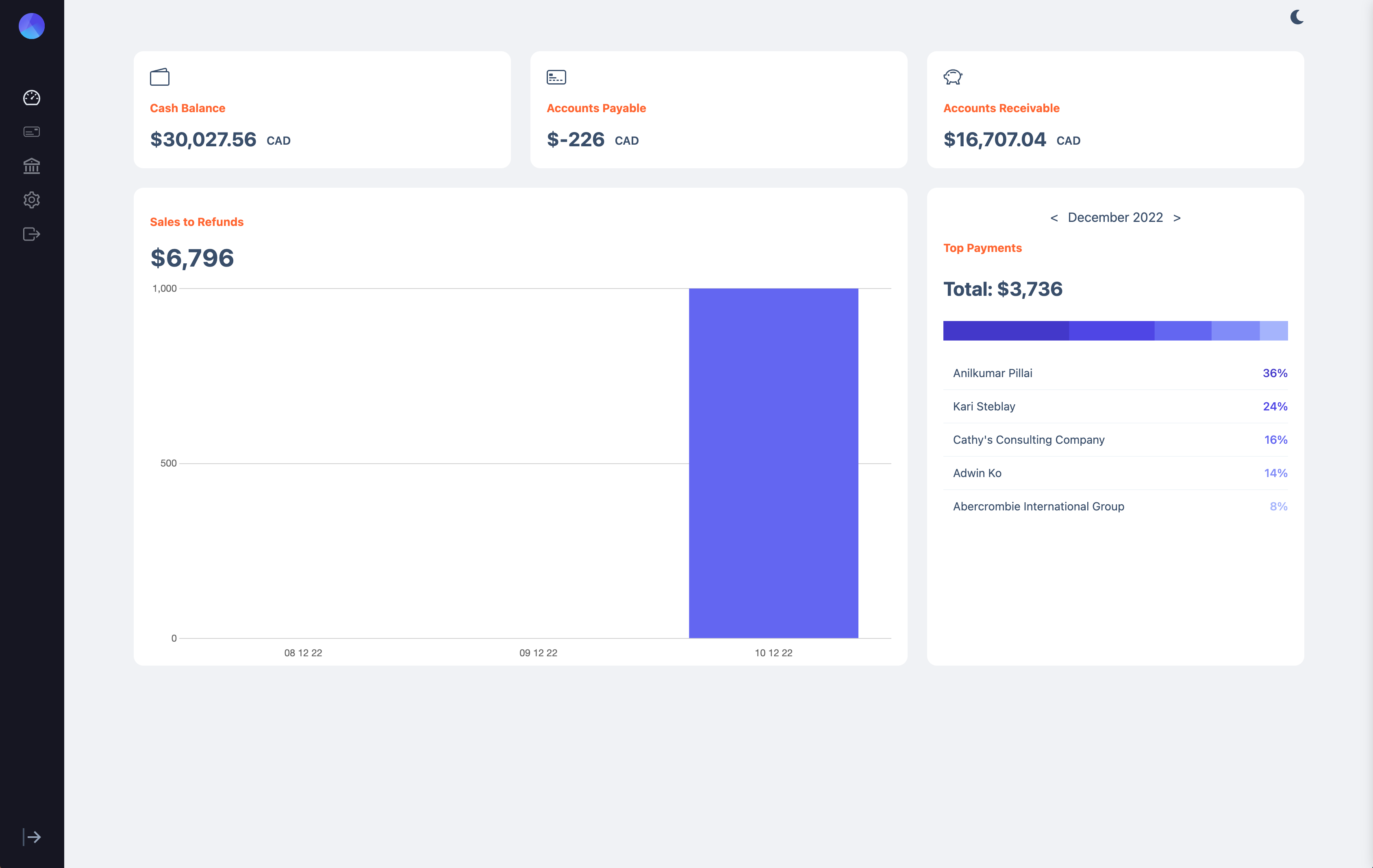
Pulse Finance
- Cofounder for a SAAS (software as a service) that provides a financial dashboard for startup founders.
- Responsible for designing, architecting and programming entire application.
- Built with Typescript, NextJS, Prisma, NodeJS, ChakraUI & PostgreSQL with Supabase.

Adamas E-Sports

- Built a admin dashboard for e-sports athlete coaches that tracked athlete performance and mental health
- Built with Typescript, Next.JS, PostgreSQL, GraphQL, and Node
- Built a cron job with NodeJS and integrated with Sendgrid to send weekly text messages to athletes.
Portfolio
Web Apps

Visit
App
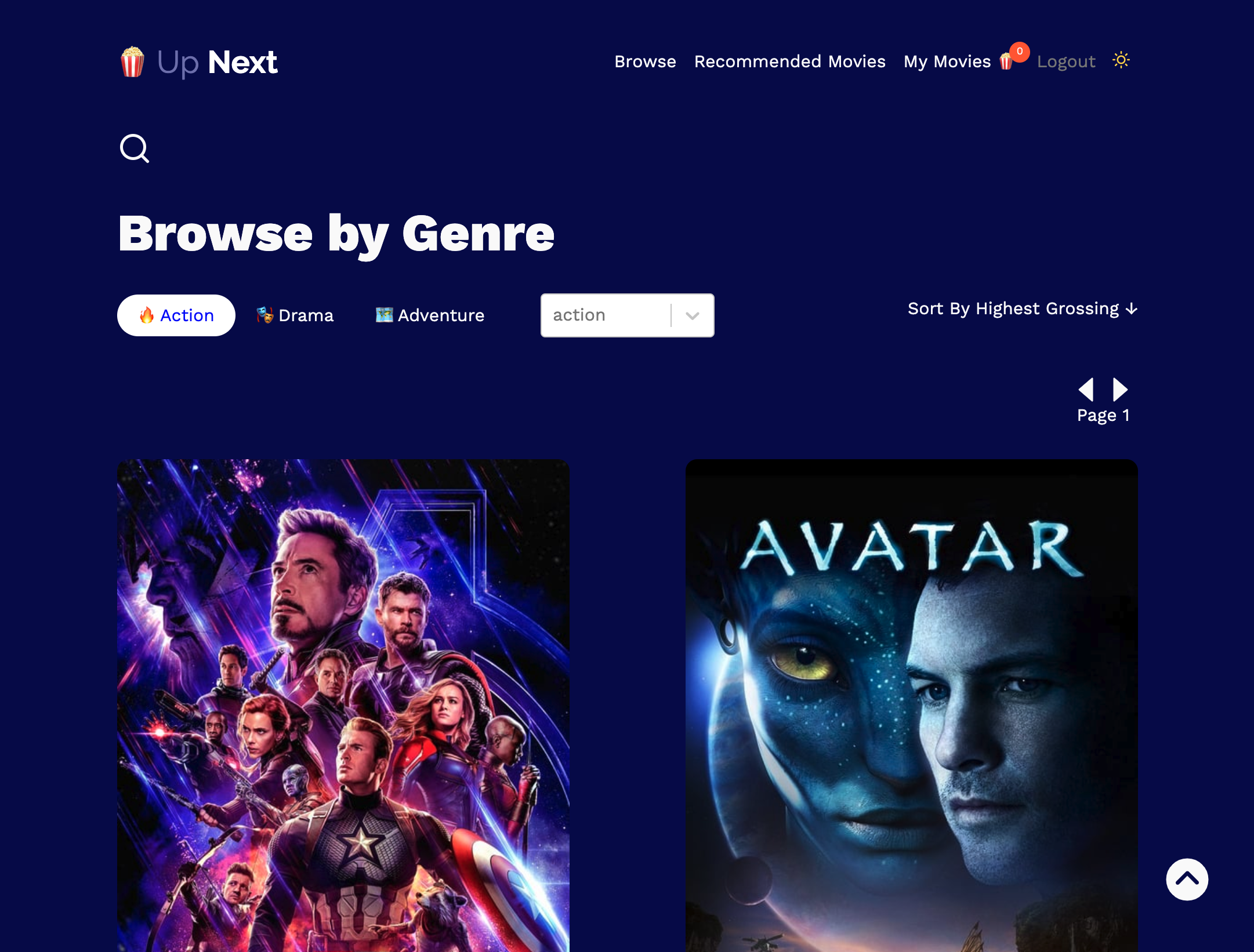
🍿Up Next
A responsive movie-rating app that allows users to find movies, rate movies, and get
recommendations. Users can also create an "up next" list as they browse.
View Live
View on Github
Demo

Visit
App
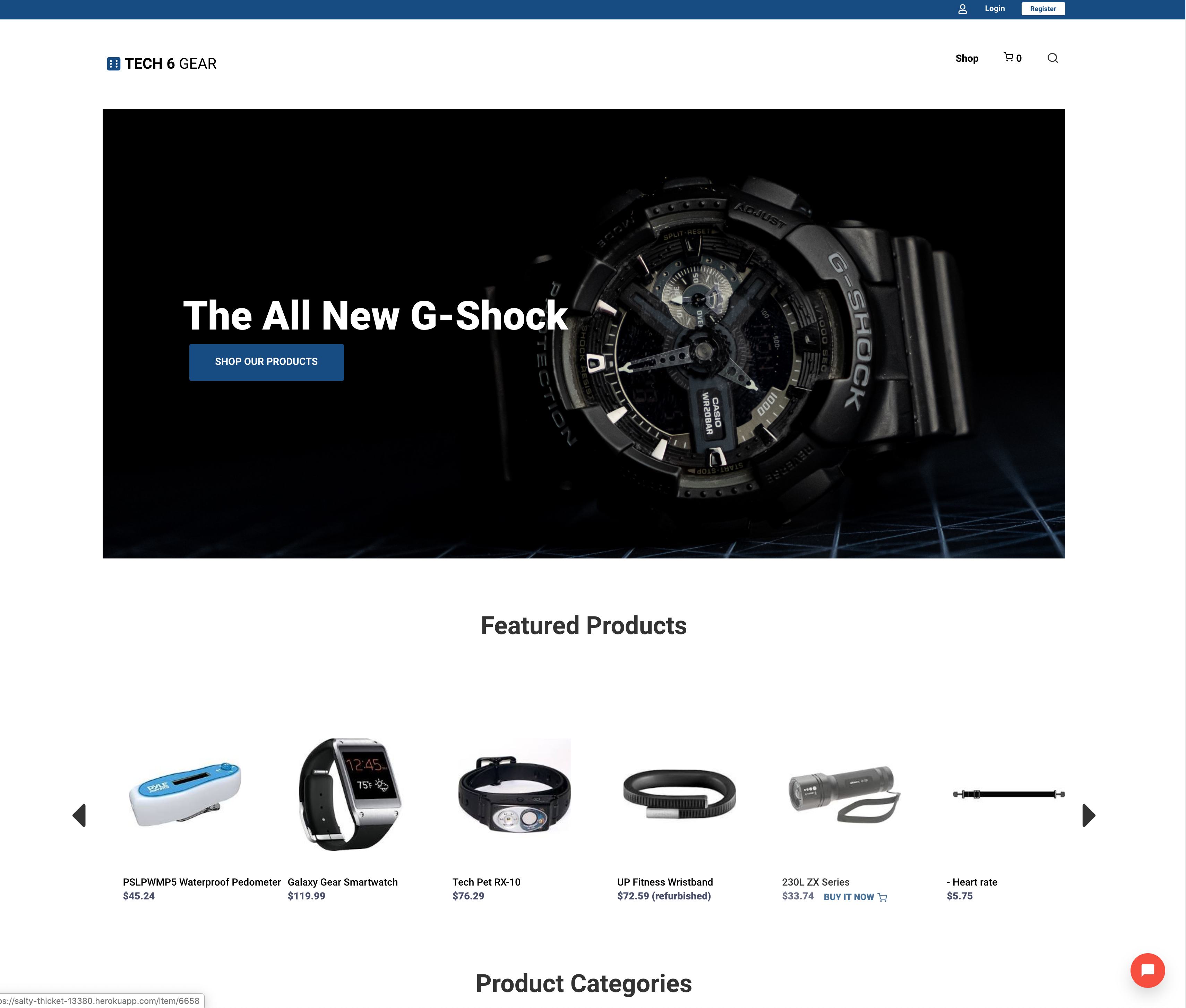
E-Commerce Site
This was a team project and required the use of Git and Github. The stack is
React.Js, Redux, Node.Js, and styled-components. The node server is RESTful and follows REST
principles. Users can create an account, login and add items to cart.
View Live
View on Github

Visit
App
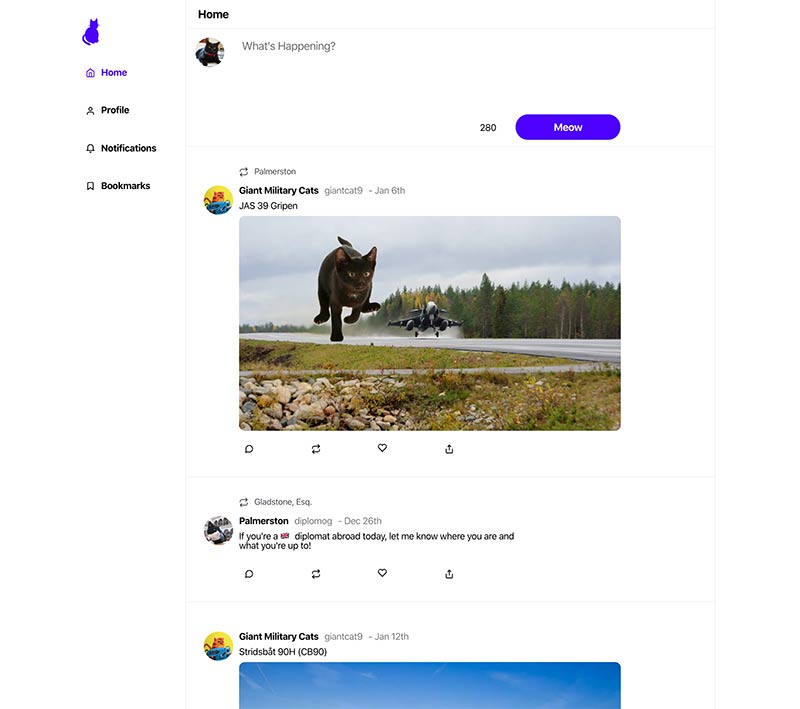
Cat-Twitter-Clone
Built using React, Node, Express. This is a full stack app that allows users to tweet, like and
retweet. It uses dummy data in the backend, fetched from the front-end.
View Live
View on Github

Visit
App
React Keeper App
Web app built with React. A note keeper similar to Google keep.
View Live
View on Github

Visit
Websites

Visit
Website
St. Bosco Edits
Mobile friendly, single page site for a local client. I used
Bootstrap and some AOS animation.
View Live
View on Github

Visit
Website
Suburban Contracting
Mobile friendly, single page site. I used SASS and AOS
animation. No template or library used.
View Live
Games

Play
Game
Button Mania
A simple HTML and Javascript game. Click the buttons before the timer runs out! Works best on a
desktop.
View Live
View on Github

Play
Game
Hangman
A full-stack game using the word finding query engine API called Datamuse. Called with NODE JS,
the
user
is asked to choose a topic, and a random associated word is generated and the hangman game begins!

